Bi-monthly news update from IsDB-BISEW IT Scholarship Programme (January 2023)
May 07, 2023 / IT Scholarship ProgrammeEmpower

Welcome to the January 2023 issue of Empower, the periodic newsletter of the IsDB-BISEW IT Scholarship Programme. This edition includes the following topics of note:
-
What is Web Application Architecture?
-
Entrepreneur - Abdur Rab Akhond
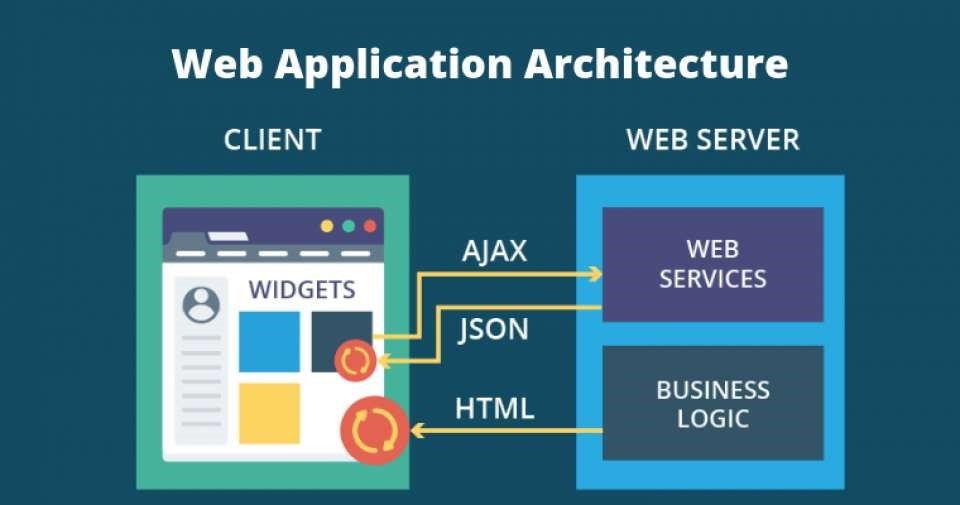
What is Web Application Architecture? Components, Models, and Types

Web application development and its associated technologies form a major part of the IsDB-BISEW IT Scholarship Programme courses. This article provides a brief synopsis of the models and components of web application architecture.
The Internet is no longer about static web pages and longer loading times. Over time, the Internet has made a shift towards active user engagement as well as extended functionality by means of visually pleasing and powerful web applications.
A web application is just like a normal computer application except that it works over the Internet. As everyone is on the web these days, most developers are looking to benefit from web apps and attract as many users as possible via opportune offerings.
Before venturing onto a web application development project, it is important to choose the type of web application architecture as well as the model of web app components. Making the right picks are important for the success of a web app.
We’ll discuss how the web application architecture works, its components, models, types, and then some tips to make the most out of a web application development project. But before all that, let’s begin with the definition of web application architecture.
What is Web ApplicatioAny typical web application hasn Architecture?
The web application architecture describes the interactions between applications, databases, and middleware systems on the web. It ensures that multiple applications work simultaneously. Let us understand it with a simple example of opening a webpage.
As soon as the user hits the go button after typing a URL in the address bar of a web browser, it requests for that particular web address. The server sends files to the browser as a response to the request made. The browser then executes those files to show the requested page.
Finally, the user is able to interact with the website. The most important thing to note here is the code parsed by the web browser. A web app works in a similar way.
This code might or might not have specific instructions that tell the browser how to respond with respect to the different types of user inputs.
Hence, a web application architecture has to include all the sub-components as well as the external applications interchanges for the entire software application, in the aforementioned case, which is a website.
The web application architecture is indispensable in the modern world because a major portion of the global network traffic, as well as most of the apps and devices, make use of web-based communication.
A web application architecture has to not only deal with efficiency, but also with reliability, scalability, security, and robustness.
How Does It Work?
With any typical web application, there are two different codes (sub-programs) running side-by-side. These are:
- Client-side Code - The code that is in the browser and responds to some user input
- Server-side Code - The code that is on the server and responds to the HTTP requests
A web developer (team) developing the web application decides as to what the code on the server will do with respect to the code in the browser. For writing server-side code, C#, Java, JavaScript, Python, PHP, Ruby, etc. are used.
Any code that is able to respond to HTTP requests has the ability to run on a server. The server-side code is responsible for creating the page that the user requested as well as storing different types of data, including user profiles and user input. It is never seen by the end-user.
A combination of CSS, HTML, and JavaScript is used for writing the client-side code. This code is parsed by the web browser. Unlike the server-side code, client-side code can be seen as well as modified by the user. It reacts to user input.
The client-side code communicates only via HTTP requests and is not able to read files off a server directly.
Web Application Components
When we say web application components, we can mean any of the following two:
- UI/UX Web Application Components – This includes activity logs, dashboards, notifications, settings, statistics, etc. These components have nothing to do with the operation of a web application architecture. Instead, they are part of the interface layout plan of a web app.
- Structural Components – The two major structural components of a web app are client and server sides.
- Client Component - The client component is developed in CSS, HTML, and JS. As it exists within the user’s web browser, there is no need for operating system or device-related adjustments. The client component is a representation of a web application’s functionality that the end-user interacts with.
- Server Component - The server component can be build using one or a combination of several programming languages and frameworks, including Java, .Net, NodeJS, PHP, Python, and Ruby on Rails. The server component has at least two parts; app logic and database. The former is the main control centre of the web application while the latter is where all the persistent data is stored.
Models of Web Application Components
Depending on the total number of servers and databases used for a web application, the model of a web app is decided. It can be any of the following three:
- One Web Server, One Database
It is the most simple as well as the least reliable web app component model. Such a model uses a single server as well as a single database. A web app builds on such a model will go down as soon as the server goes down. Hence, it isn’t much reliable.
One web server, one database web application component model is not typically used for real web applications. It is mostly used for running test projects as well as with the intent of learning and understanding the fundamentals of the web application.
- Multiple Web Servers, One Database (At a Machine Rather than the Web server)
The idea with this type of web application component model is that the webserver doesn’t store any data. When the webserver gets information from a client, it processes the same and then writes it to the database, which is managed outside of the server. This is sometimes also referred to as a stateless architecture.
At least 2 web servers are required for this web application component model. This is all for avoiding failure. Even when one of the web servers goes down, the other one will take charge.
All requests made will be redirected automatically to the new server and the web app will continue execution. Hence, reliability is better as compared to the single server with inherent database model. However, if the database crashes the web app will follow to do the same.
- Multiple Web Server, Multiple Databases
It is the most efficient web application component model because neither the webservers nor the databases have a single point of failure. There are two options for this type of model. Either to store identical data in all the employed databases or distribute it evenly among them.
Not more than 2 databases are required typically for the former case, while for the latter case some data might become unavailable in the scenario of a database crash. DBMS normalization is used, however, in both scenarios. When the scale is large i.e. more than 5 web servers or databases or both, it is advised to install load balancers.
Types of Web Application Architecture
A web application architecture is a pattern of interaction between various web application components. The type of web application architecture depends on how the application logic is distributed among the client and server sides.
There are three primary types of web application architecture. Each one of them is explained as follows:
- Single-Page Applications (SPAs) – Instead of loading completely new pages from the server each time for a user action, single page web applications allows for a dynamic interaction by means of providing updated content to the current page.
AJAX, a concise form of Asynchronous JavaScript and XML, is the foundation for enabling page communications and hence, making SPAs a reality. Because single-page applications prevent interruptions in user experience, they, in a way, resemble traditional desktop applications.
SPAs are designed in a way so that they request for most necessary content and information elements. This leads to the procurement of an intuitive as well as interactive user experience.
- Microservices – These are small and lightweight services that execute a single functionality. The Microservices Architecture framework has a number of advantages that allows developers to not only enhance productivity but also speed up the entire deployment process.
The components making up an application build using the Microservices Architecture aren’t directly dependent on each other. As such, they don’t necessitate to be built using the same programming language.
Hence, developers working with the Microservices Architecture are free to pick up a technology stack of choice. It makes developing the application simpler and quicker.
- Serverless Architectures – In this type of web application architecture, an application developer consults a third-party cloud infrastructure services provider for outsourcing server as well as infrastructure management.
The benefit of this approach is that it allows applications to execute the code logic without bothering with the infrastructure-related tasks.
The Serverless Architecture is best when the development company doesn’t want to manage or support the servers as well as the hardware they have developed the web application for.
Some Web App Development Tips!
Any web application in a working state can’t be labelled ‘the best.’ There is more than a working ability that makes a web application worthy to be called great. In order to ensure a web application is able to give out maximum performance, some important issues should be kept in mind during its development
The web app must:
- Avoid frequent crashes
- Be able to scale up or down easily
- Be simple to use
- Have a faster response time
- Have automated deployments
- Log errors
- Not have a single point of failure
- Solve the query in a consistent and uniform manner
- Support the latest standards and technologies
- Utilize strengthened security measures to lessen the chance of malicious intrusions
Conclusion
The web application architecture, like the Internet, is continuously evolving. The very basic model of the web application architecture appeared during the reign of Web 1.0. However, it was during the advent of Web 2.0 and Web 3.0 that it gained its present form.
The robustness, responsiveness, security, etc. of a web application is greatly determined by the model and type of web application architecture one chooses. Hence, before getting started with the development, take time to explore all requirements, goals, and possibilities.
Do you have any web application development experiences that you would like to share with the community? Or something to say about the article? The dedicated comment window is always open.
We wish you luck with your next web development project!
Abdur Rab Akhond – A Thriving IT Entrepreneur

Abdur Rab Akhond
Abdur Rab Akhond is a successful IT entrepreneur operating out of Dhaka. He started his entrepreneurial journey by establishing the customer acquisition-based agency SellsData in 2017. After achieving quick success, he founded a couple of more IT businesses which were - Prep Ecom an eCommerce and outsourcing service and Prep Digitals specializing in digital marketing and web design services for helping small and medium-sized businesses. Additionally, he founded a brand-based eCommerce company, Extend Buy LLC, targeting US customers. Currently, Abdur Rab plans to engage in a massive recruitment drive to staff his expanding domestic and international businesses.
Abdur Rab's journey into the professional world of information technology began after he successfully completed the year-long diploma course from the IsDB-BISEW IT Scholarship Programme in 2019. The IT Scholarship Programme made it possible for him to transition into IT business since his academic background was purely in business studies.
Becoming a successful IT entrepreneur has not been an easy journey for Abdur Rab. He hails from Patuakhali district, Barisal. His father worked as a teacher in primary school and had to support a large family. At an early age, Abdur Rab had to leave home and move in with his maternal uncle because of unfortunate family circumstances and financial hardship. Without much support from his father, Abdur Rab completed his SSC and HSC from Patuakhali. With financial help from his father and a 50% fee waiver from the university, he was able to get admission to the Dhaka campus of Islamic International University, Chittagong (IIUC).

"I started looking for alternative avenues for earning money as I only got tuition fee support from my father." To make ends meet, Abdur Rab had to work part-time and do odd jobs during the weekends in his early days at the university while in the third year of his studies, Abdur Rab borrowed a laptop from his friend and started working online on the freelancing platform, ODesk (now UpWork). Possessing no technical or IT skills, he could only get low-paying online jobs like data entry and other low-tech jobs. Nevertheless, the income from ODesk was very useful for him.
He completed graduation in business studies with very little knowledge about the IT industry. But he understood one thing – the IT industry would be the main business driver in the following decades. The vast potential of online freelancing work also made him realize the need for acquiring professional IT skills that could take him to more fulfilling work and to a much higher income level.
After completing his MBA from JU, Abdur Rab came to know about the IsDB-BISEW IT Scholarship Programme and the comprehensive array of training courses it offered. He lost no time in applying for the scholarship and was awarded the scholarship after passing the necessary screening and testing. He was selected for the course Web Development with PHP & Frameworks (WDPF) which also matched his interest. Abdur Rab enthusiastically participated in the training and passed the year-long course with good grades.

Abdur Rab with Minister of State Z. A. Palak at the BASIS Outsourcing Award 2021
Abdur Rab possessed an entrepreneurial spirit. After completing his course, instead of looking for job placement opportunities like his course mates, he took the bold step of establishing his own company using the savings he had accumulated from his freelancing work. He gained new clients quickly and soon his company was turning a healthy profit. At present, his company's main revenue derives from eCommerce, custom website design, digital marketing, and customer acquisition for clients. He employs more than twenty-eight employees and is planning for further recruitment. Mainly his clients are Law firm, eCommerce stores like Amazon, eBay, Walmart, Facebook, Shopify, small and medium-sized business that wants to increase their digital presence across the web, etc.
As a mark of recognition for his outstanding work in outsourcing, Abdur Rab received the BASIS Outsourcing Award in 2021. Abdur Rab summarized his achievements by concluding – "I am ever grateful to the Almighty for whatever I have achieved so far and I am thankful to the IsDB-BISEW IT Scholarship Programme which played a major role in helping me create a strong footing in the information technology industry."
Copyright @ 2023 IsDB-BISEW, All rights reserved.



